
概述
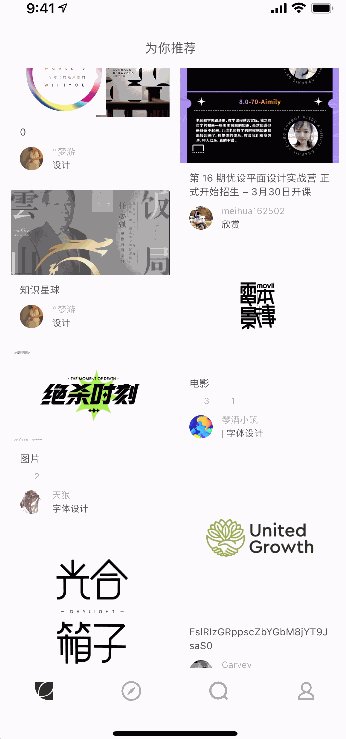
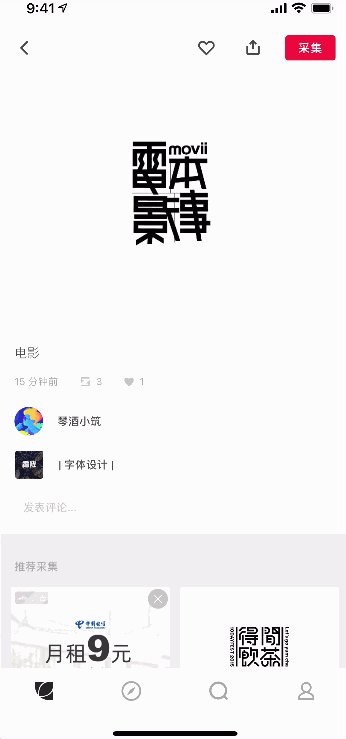
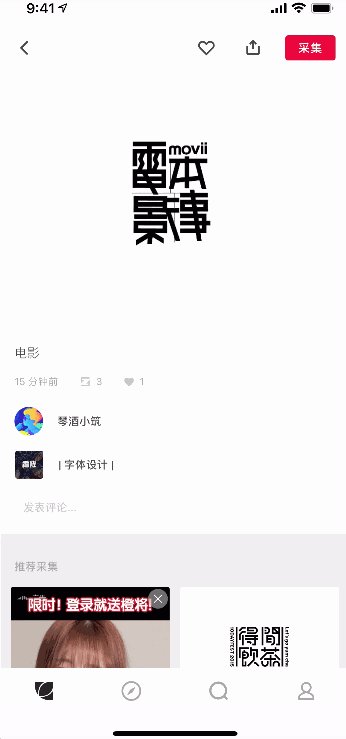
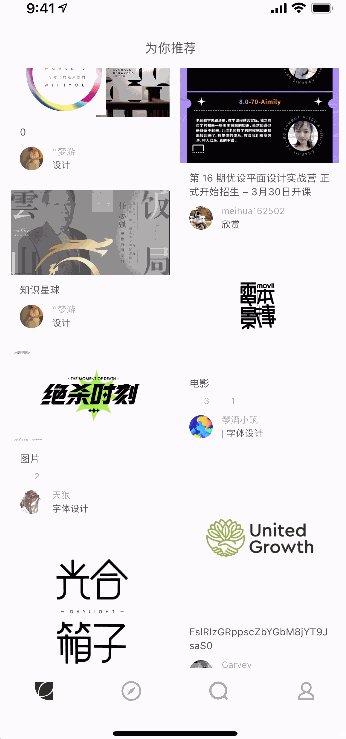
花瓣App的转场动画,这么多年还是没变,还是图片转场动画.

网上有很多人实现过相关效果,先前骚栋18年在做iOS项目的时候,也实现的类似的效果,但是全程实现起来还是比较麻烦,需要自己来定义转场动画.在Flutter中也提供了相关效果的组件,那就是 Hero . 接下来我们就来看一下Hero组件实现这种转场动画效果,整体来说还是比较简单的.
Hero动画
首先看一下Hero的构建方法.
其中有两个参数是必须要传入的,一个是final Object tag;,是两个路由需要实现Hero动画组件的唯一标识.另外一个就是final Widget child;,是需要执行动画的具体视图组件,可以是个头像,图片,文字等等都是可以的.
const Hero({
Key key,
@required this.tag,
this.createRectTween,
this.flightShuttleBuilder,
this.placeholderBuilder,
this.transitionOnUserGestures = false,
@required this.child,
}) : assert(tag != null),
assert(transitionOnUserGestures != null),
assert(child != null),
super(key: key);
接下来我们就以一个普通Container组件为例,看一下具有应该怎么实现Hero动画.
首先,我们先创建一个StatelessWidget - FlutterHeroAnimationFirstPage,当做起始路由.在build构建方法中,我们创建一个Hero组件和一个用于点击跳转的Button组件.Hero组件定义Tag值为HeroAnimationTag.代码如下所示,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Hero(
tag: "HeroAnimationTag",
child: Container(
width: 100,
height: 100,
margin: EdgeInsets.only(bottom: 10),
color: Colors.redAccent,
),
),
FlatButton(
onPressed: (){_startHeroAnimation(context);},
child: Text(
"点击执行Hero动画",
style: TextStyle(color: Colors.black38),
),
),
],
),
),
);
}
对于路由调转方案,虽然使用其他路由形式也是可以的,但是这里我推荐使用 PageRouteBuilder + FadeTransition 两者配合使用,具体路由跳转方法_startHeroAnimation代码如下所示.
void _startHeroAnimation(BuildContext context) {
Navigator.push(context, PageRouteBuilder(
pageBuilder: (BuildContext context, Animation animation,
Animation secondaryAnimation) {
return new FadeTransition(
opacity: animation,
child: FlutterHeroAnimationSecondPage(),
);
})
);
}
然后第二路由中的Widget就比较简单了. 在build构建方法中, 依然需要创建一个Hero组件,并且Tag值要与先前的保持一致.当然了,这里我也创建了一个Button,用于返回上一个路由.具体代码如下所示.
class FlutterHeroAnimationSecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Hero(
tag: "HeroAnimationTag",
child: Container(
height: 100,
margin: EdgeInsets.only(bottom: 10, left: 0, right: 0),
color: Colors.redAccent,
),
),
FlatButton(
onPressed: () {Navigator.pop(context);},
child: Text(
"点击返回",
style: TextStyle(color: Colors.black38),
),
),
],
),
),
);
}
}
Hero动画实现效果如下所示.

整体示例代码
整体代码实现比较简单,这里就不传Github了,直接贴出来了.具体如下所示.
class FlutterHeroAnimationFirstPage extends StatelessWidget {
void _startHeroAnimation(BuildContext context) {
Navigator.push(context, PageRouteBuilder(
pageBuilder: (BuildContext context, Animation animation,
Animation secondaryAnimation) {
return new FadeTransition(
opacity: animation,
child: FlutterHeroAnimationSecondPage(),
);
})
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Hero(
tag: "HeroAnimationTag",
child: Container(
width: 100,
height: 100,
margin: EdgeInsets.only(bottom: 10),
color: Colors.redAccent,
),
),
FlatButton(
onPressed: (){_startHeroAnimation(context);},
child: Text(
"点击执行Hero动画",
style: TextStyle(color: Colors.black38),
),
),
],
),
),
);
}
}
class FlutterHeroAnimationSecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Hero(
tag: "HeroAnimationTag",
child: Container(
height: 100,
margin: EdgeInsets.only(bottom: 10, left: 0, right: 0),
color: Colors.redAccent,
),
),
FlatButton(
onPressed: () {Navigator.pop(context);},
child: Text(
"点击返回",
style: TextStyle(color: Colors.black38),
),
),
],
),
),
);
}
}
结语
Hero动画实现过程比较简单,所有的工作都是由Flutter内部帮我们完成的,Flutter Framework知道新旧路由页中共享元素的位置和大小,所以根据这两个端点,在动画执行过程中求出过渡时的插值(中间态)即可.
欢迎持续关注骚栋,有任何问题欢迎联系骚栋.








Comments | 0 条评论